من در مورد ساس بسیار نوشتم، اما برخی از نظرات من روشن شده است که همه نمی دانند دقیقا چه چیزی به معنای ساس می گویند. در اینجا کمی وضوح است:
هنگامی که ما در مورد SASS صحبت می کنیم، معمولا به پیش پردازنده و زبان به طور کلی اشاره می کنیم. مثلا ما میگوییم “ما از Sass استفاده می کنیم” یا “در اینجا ” Mixin Sass است. در همین حال، Sass )پیش پردازنده) اجازه می دهد تا دو نحو مختلف:
- SASS همچنین به عنوان syntax tired شناخته میشود.
- SCSS یک نحوی مشابه CSS است.
تاریخچه SASS :
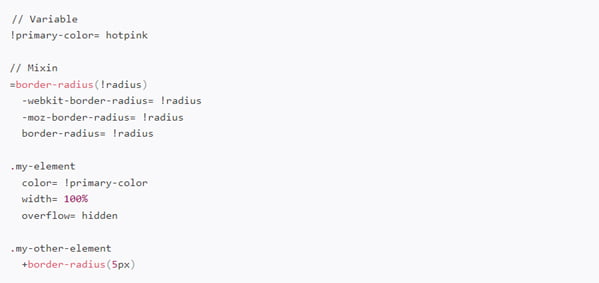
در ابتدا، ساس بخشی از یک پیش پردازنده دیگری به نام Haml بود که توسط توسعه دهندگان Ruby طراحی و ساخته شد. به همین دلیل، سبک های Sass از نحو Ruby مانند بدون استفاده از پرانتز، بدون نیمه کولون و دندانه های سخت استفاده می کردند مثل این:

همانطور که می بینید، این کاملا نسبت به CSS در عادی تغییر یافته است! حتی اگر شما یک کاربر Sass (preprocessor) هستید، می توانید ببینید که این بسیار متفاوت از چیزی است که ما استفاده می کنیم. علامت متغیر ” ! ” است و نشانه انتساب ” = ” است.
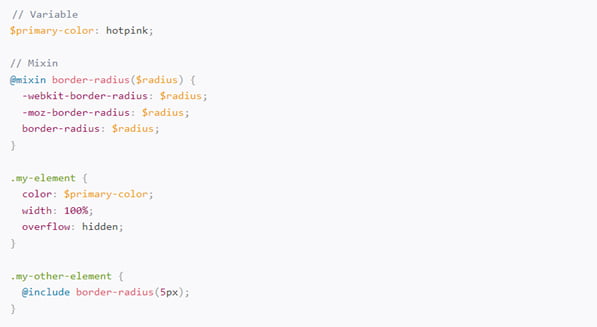
اما این به این معنی است که Sass تا نسخه ۳ در ماه مه ۲۰۱۰ ظاهر شد و یک اصطلاح کاملا جدید به نام SCSS برای معرفی کرد.

SCSS قطعا به CSS نسبت به Sass نزدیکتر است. با این حال، نگهبانان Sass نیز کار کرده اند تا هر دو را با حرکت دادن یکدیگر به یکدیگر نزدیک تر کنند.
در حال حاضر، هنگام شروع یک پروژه جدید، ممکن است که بدانید چه نحو باید استفاده کنید.
جنبه های مثبت SASS در طراحی سایت :
در حالی که این نوشتار ممکن است عجیب و غریب باشد، آن ها دارای نکات جالبی هستند . اول از همه، آن را کوتاه تر و ساده تر تایپ کنید. بدون پرانتز و نیمه کولون.
همچنین با استفاده از دستورالعمل Sass استانداردهای برنامه نویسی تمیز را با تکیه بر دندانه داران اجرا می کند. از آنجا که یک اشتباه اشتباه احتمالا کلیه شیوه نامه sass را از بین می برد، این امر باعث می شود که کد همیشه تمیز و مرتب باشد.
اما مراقب باشید! جهش به معنی چیزی در SASS است. هنگامی که یک انتخابگر به عقب برگردد، به این معنی است که در انتخاب قبلی قرار گرفته است.
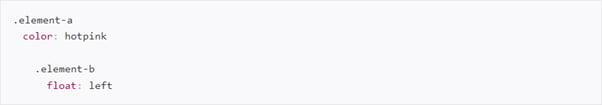
برای مثال:

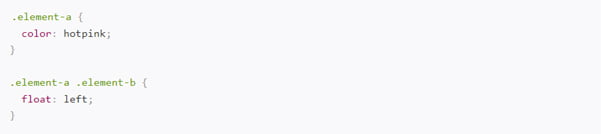
CSS زیر نمایش خواهد داده شد :

واقعیت ساده هل دادن یک عنصر “.element-b” به سمت راست به این معنی است که child ازelement-a”.” ، تغییر یافته CSS حاصل شده است. در طراحی سایت خود بسیار مراقب باشید!
به عنوان یکی دیگر، ما احساس می کنیم که نوشتار مبتنی بر قطب، احتمالا به تیم Ruby / python بیش از یک تیم PHP / Java متصل می شود (هرچند این بحث قابل بحث است و من دوست دارم نظرات مختلف را بشنوم).
سخن پایانی
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. همچنین صفحه خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.