طراحی Wireframe فرآیند ایجاد یک راهنمای تصویری اولیه و بالقوه از چارچوب وب سایت است. این سند پس از آن می تواند به عنوان یک طرح برای شرکت طراحی سایت گسترش یابد. به یاد داشته باشید، ایجاد یک وب سایت سفارشی یک فرآیند چند مرحله ای است و ایجاد قالب وب سایت نشان دهنده آغاز مرحله طراحی است. اگر به موضوعات مختلف در طراحی سایت علاقه مند هستید پیشنهاد می کنم قسمت مقالات سایت پیام آوا را حتما نگاه کنید.
هدف از طراحی قالب، ایجاد یک طرح بندی برای ارائه اطلاعات و اولویت دادن به بازدید کنندگان است. جایی که عناصر مربوط به وب سایت، قابلیت ها و همچنین آنچه که از رفتار بازدید کنندگان وب سایت انتظار می رود را می توان مشاهده کرد.

چگونه طرح های Wireframe ایجاد می شوند؟
طراح قالب می تواند تنها بر اطلاعاتی که توسط شرکت طراحی وب ساخته شده و جمع آوری شده، تکیه کند. اما مهم است که به یاد داشته باشید که این یک خیابان دو طرفه است. پس از همه مواردی مانند روشنگری و بیان اطلاعات ارائه شده توسط مشتری شرکت طراحی وب به طور موثر ایده های خود را زنده می کند.
این اطلاعات را می توان به روش های مختلفی از جمله بازنگری اسناد پیشنهاد اولیه پروژه، جلسات شخصی، کنفرانس ها و غیره جمع آوری کرد. همچنین شرکت طراحی سایت باید تمام ارتباطات از طرف مشتری را به طور مشترک برای انسجام سایت استحکام بخشد.
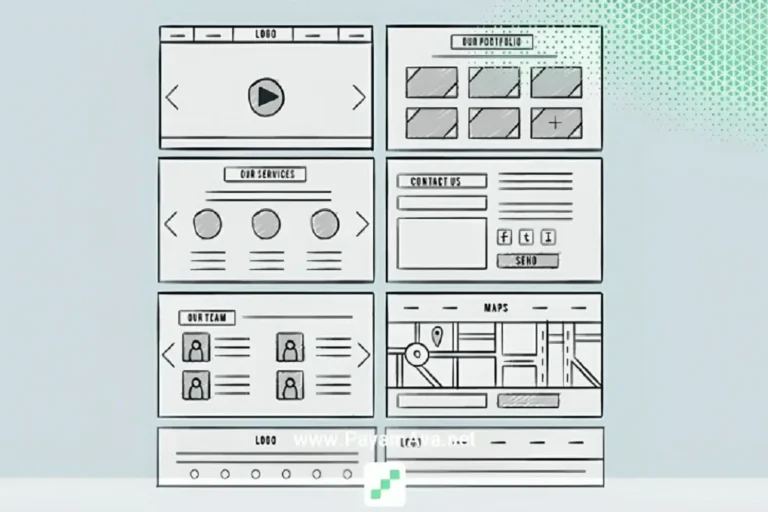
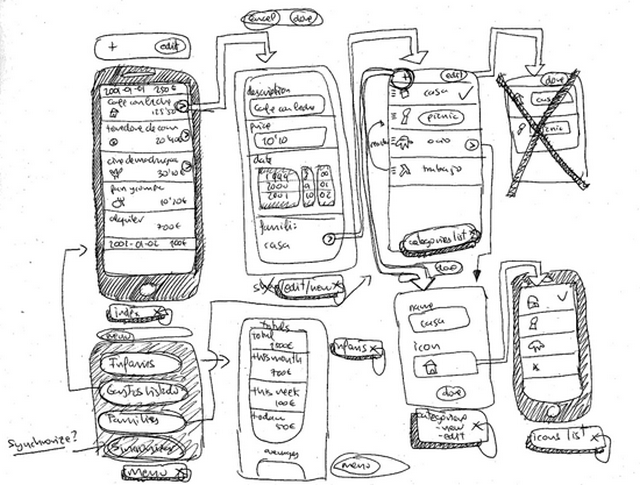
به طور مفهومی، طراحی Wireframe می تواند ساده ای بسیار پیچیده به نظر برسد به عنوان مثال طرح می تواند بر روی کاغذ و یا به عنوان یک فایل پیچیده ایجاد شده باشد یا توسط هر کدام از نرم افزار های کاربردی گرافیکی طراحی شود.
اغلب طراحان تصمیم می گیرند که یک قالب را به طور مستقیم در یک مرورگر وب ارائه دهند تا بهتر بتوانند از ویژگی های مشخص شده استفاده کنند.
نقش Wireframe در طراحی وب چیست؟ هدف از آن چیست؟
به غیر از ارائه طرح با قالب لازم است از عملکرد و طراحی وب سایت، در قالب یکی از موارد مهم اولیه ارائه به مشتری لازم است از همان ابتدا مطمئن شوید که در مسیر درستی شروع به کار کرده اید. از منظر یک مشتری، بسیار مهم است که درک درستی از هدف wireframe داشته باشید.
برای ساختن چیزهای ساده، بیایید مقایسه ای بین یک طرح قالب وب سایت و طرح طبقه برای یک خانه انجام دهیم. تصور کنید معمار و طراح ساختمان چگونه به نحوه طراحی آشپزخانه در آن ساختمان نگاه می کند. طراح مراحل طرح خود را طبقه بندی می کند و احتمالا در طرح خود اجاق گاز، یخچال و فریزر و انبار را جا نمایی می کند، اما احمقانه است که به نام تجاری یا رنگ یخچال نیز بخواهد توجه ویژه داشته باشد. در عوض به چیزهایی مانند اینکه آیا اجاق گاز دریچه دارد و یا آیا یک محل مشخصی برای ماکرویو تعیین شده است توجه خواهد شد و یا حتی ممکن است نشان دهد که چگونه در قفسه ها و کابینت ها باز خواهد شد.
حال فرض کنید سایت شما مانند یک آشپزخانه است، برای مثال، آیا وب سایت شما نیاز به یک یخچال دارد؟ اگر چنین است، کجا باید در آشپزخانه سایت شما قرار گیرد؟ آیا “وب سایت” نیاز به یک یخچال و فریزر جانبی یا یک مدل فریزر خاص دارد؟ شاید وب سایت نیازی به یخچال و فریزر در آشپزخانه نداشته و در عوض ترجیح می دهید از فضای اضافی در زیرزمین خود استفاده کنید. این نوع چیزهایی است که طراح باید در طی فرایند wireframe در نظر بگیرد و آن را تصور نمایید.
چگونه می توانیم بیشتر از طراحی Wireframe خود استفاده کنیم؟
به عنوان مثال یک مشتری طراحی wireframe را بررسی می کند و در نهایت لیستی از باید ها و نباید ها است که به شما کمک می کندطراحی قالب مورد نظر را در ذهن ، روی کاغذ و در نهایت در دنیای اینترنت اجرایی کنید.

در آخر بگذارید به صورت خلاص چند نکته را برایتان یادآوری کنیم:
معماری اطلاعات: بررسی جریان اطلاعات معماری و اولویت آنچه که روی صفحه نمایش از بالا به پایین نمایش داده می شود از ضروریات این بخش است.
اولویت اطلاعات:در ابتدا به این سوال پاسخ دهید که: آیا این اطلاعات به گونه ای تنظیم شده است که با اولویتی که شرکت شما برای قرار دادن در این اطلاعات برنامه ریزی کرده است، هماهنگ است؟
استراتژی تولید محتوا: آیا محتوای شما به گونه ای تنظیم شده است که با برنامه هایی که در وب سایت شما ارائه شده است، هماهنگ باشد؟ به چیزهایی مانند فاصله و قرار دادن فیلدهای محتوا فکر کنید. به یاد داشته باشید، این صرفا یک چشم انداز طرح است، شما در واقع نمی توانید یک نسخه واقعی در این مرحله طراحی کنید. در عوض، محتوای پرکننده به عنوان راهی برای نشان دادن نحوه نمایش محتوا بدون محتوای واقعی مورد استفاده قرار می گیرد، زیرا ممکن است شما را از ارزیابی قالب به عنوان هدف مورد نظر منحرف کند.
طرح بندی صفحه: آیا طرح صفحات شما در پیشنهاد شما شرح داده شده است؟ حتی اگر این کار انجام شده است، مطمئن شوید که این طرح معنایی عمیق تری به خود گرفته باشد.
عملکرد: آیا تمام عناصر عملکردی سایت شما در محل مورد نظر نشان داده شده است؟ اگر آشپزخانه یک ماشین ظرفشویی داشته باشد، آیا به طور استراتژیک در مجاورت سینک قرار دارد؟ شاید به دلایلی، وب سایت شما به جای آشپزخانه نیاز به یک ماشین ظرفشویی در اتاق نشیمن داشته باشد. اطمینان حاصل کنید که هر عملکرد سفارشی نمایش داده می شود همانطور که انتظار می رود آن را در طول فرایند wireframe مشاهده کنید، اما دوباره، به یاد داشته باشید که نمایش واقعی این عملکرد در نسخه نهایی وب سایت دیده می شود.
اگر علاقه مند هستید که منابع لاتین را نیز در این خصوص مطالعه کنید فکر کنم از وبسایت ویکیپدیا باید شروع کرد تا تعریف دقیق تری از این ابزار برایتان ارائه کند.
نکات پایانی
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. همچنین صفحه خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
همچنین سئو سایت برای موتورهای جست و جو و تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران ،تبلیغات گوگل و سئوسایت را با مناسب ترین قیمت به شما ارائه می دهد.