وایرفریم یکی از مراحل کلیدی در فرآیند طراحی و توسعه محصولات دیجیتال است که تأثیر قابلتوجهی بر تجربه کاربری و کارایی نهایی محصول دارد. این مرحله به طراحان، توسعهدهندگان و ذینفعان پروژه کمک میکند تا پیش از ورود به جزئیات طراحی گرافیکی، یک نقشه اولیه برای ساختار صفحات و نحوه تعامل کاربران ایجاد کنند.
استفاده از وایرفریمها باعث میشود که فرآیند طراحی به شکلی منظمتر و با درک بهتری از نیازهای کاربران پیش برود. علاوه بر این، وایرفریمها به تیمهای توسعه اجازه میدهند که مشکلات احتمالی را زودتر شناسایی و اصلاح کنند، در نتیجه از اتلاف زمان و هزینههای اضافی جلوگیری میشود. با توجه به اهمیت وایرفریم در طراحی تجربه کاربری، شناخت بهترین روشها و ابزارهای مرتبط با آن میتواند به بهبود کیفیت پروژههای دیجیتال کمک کند.
در این مقاله پیام آوا پردازش به بررسی تمامی جنبههای وایرفریم میپردازیم. با ما همراه باشید.
وایرفریم چیست؟
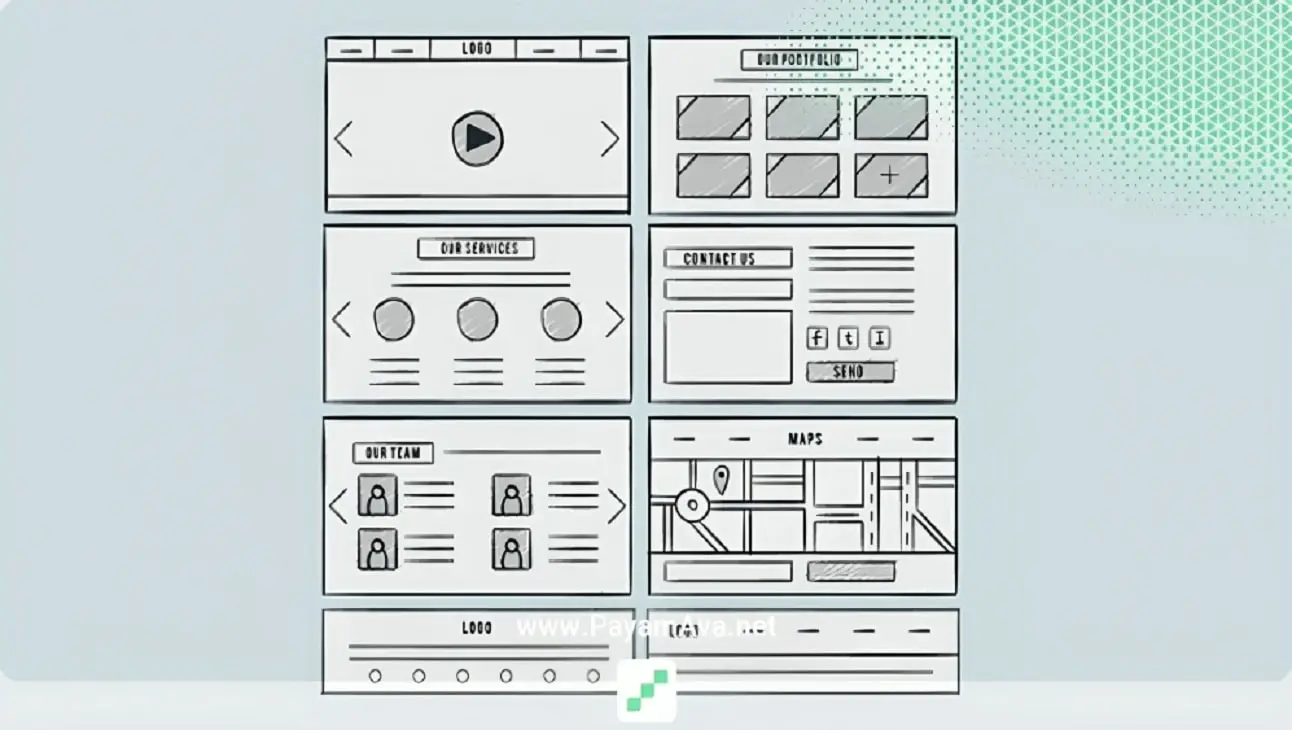
وایرفریم (Wireframe) یکی از مراحل اساسی در طراحی وایرفریم سایت است که ساختار کلی صفحات را مشخص میکند. وقتی صحبت از این مفهوم میشود، این سؤال مطرح میشود که وایرفریم چیست و چه نقشی در فرآیند طراحی دارد؟ در واقع، در پاسخ wireframe چیست میتوان گفت که وایرفریم جزئیاتی از محل قرارگیری عناصر را بدون پرداختن به طراحی بصری نشان میدهد.
طراحی وایرفریم به تیمهای طراحی و توسعه کمک میکند تا پیش از ورود به مرحله طراحی گرافیکی، یک درک مشترک از چیدمان و تعاملات صفحه ایجاد کنند. همچنین، بررسی نمونه وایرفریم سایت میتواند در انتخاب سبک مناسب برای پروژههای مختلف مؤثر باشد. با استفاده از یک نمونه وایرفریم استاندارد، میتوان تجربه کاربری را بهینهسازی کرد و روند توسعه را تسریع بخشید.
هدف از طراحی Wireframe
طراحی وایرفریم (Wireframe) با هدف ایجاد یک نمای کلی از ساختار و چیدمان صفحات وبسایت یا اپلیکیشن انجام میشود. این فرآیند به طراحان امکان میدهد تا پیش از ورود به جزئیات گرافیکی، مکان و ترتیب عناصر مختلف مانند منوها، دکمهها و بخشهای محتوا را تعیین کنند.
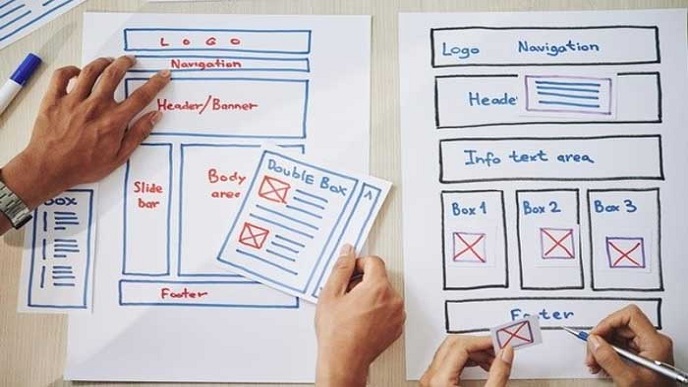
استفاده از وایرفریمها در طراحی سایت، به تیمهای توسعه کمک میکند تا ایدهها و مفاهیم خود را بهصورت بصری به اشتراک بگذارند و پیش از پیادهسازی نهایی، مشکلات و نیازهای احتمالی را شناسایی و برطرف کنند. نمونههای وایرفریم سایت میتوانند بهصورت دستی یا با استفاده از نرمافزارهای تخصصی طراحی شوند و به بهبود تجربه کاربری و صرفهجویی در زمان و هزینههای توسعه کمک میکنند.
کاربرد وایرفریم در UI/UX
وایرفریم (Wireframe) یکی از ابزارهای کلیدی در طراحی UI/UX است که به طراحان کمک میکند ساختار کلی صفحات یک محصول دیجیتال را مشخص کنند. کاربرد وایرفریم در UI/UX این است که قبل از ورود به جزئیات بصری و طراحی گرافیکی، تجربه کاربری (UX) و نحوه چیدمان عناصر رابط کاربری (UI) را بهصورت ساده و مفهومی نمایش دهد.
این فرآیند باعث میشود که تیمهای طراحی و توسعه بتوانند پیش از پیادهسازی نهایی، مشکلات احتمالی را شناسایی و رفع کنند. همچنین، استفاده از وایرفریم سایت یا اپلیکیشن باعث بهینهسازی تعاملات کاربر و افزایش کارایی محصول نهایی میشود. طراحی وایرفریم بهعنوان یک مرحله ضروری در طراحی UI/UX، امکان تست و بررسی تجربه کاربری را فراهم کرده و در نهایت منجر به ایجاد محصولی کاربرپسند و کارآمد خواهد شد.
انواع وایرفریمها
از آنجایی که وایرفریمها معمولا در مراحل ابتدایی طراحی استفاده میشوند، معمولا بدون رنگ و جزئیات گرافیکی ساخته میشوند. بسته به میزان جزئیات، وایرفریمها به سه دسته زیر تقسیم میشوند:
- Low Fidelity
- Mid Fidelity
- High Fidelity
هرکدام از این انواع، ویژگیها و کاربردهای خاص خود را دارند که در ادامه به آنها پرداخته خواهد شد.
۱. وایرفریم Low Fidelity
وایرفریمهای Low Fidelity سادهترین و ابتداییترین نوع وایرفریم هستند. این نوع وایرفریمها به طور کلی شامل تصاویر ساده، بلوکها و محتوای غیرمهم هستند و هیچگونه دقت در مقیاس، شبکه یا جزئیات پیکسل ندارند. هدف از ایجاد وایرفریمهای Low Fidelity نشان دادن مفهوم کلی و ساختار ابتدایی صفحات است، بدون اینکه به جزئیات گرافیکی پرداخته شود.

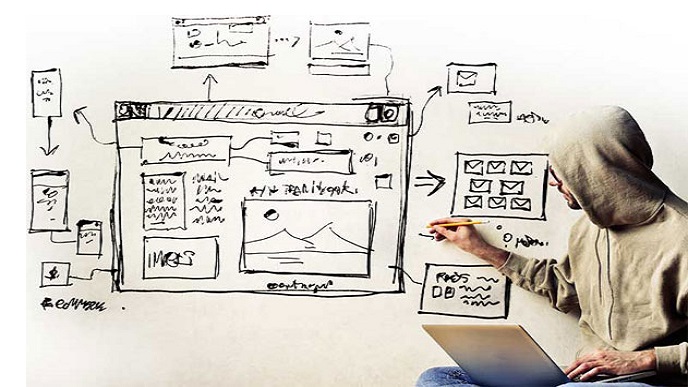
در این مرحله، طراحان تنها به چیدمان کلی عناصر مختلف، مانند دکمهها، منوها و بخشهای محتوا توجه دارند. این نوع وایرفریمها معمولا به صورت دستی یا با ابزارهای دیجیتال ساده ایجاد میشوند و به طراحان کمک میکنند تا ایدههای خود را سریعا آزمایش کرده و بازخورد دریافت کنند.
۲. وایرفریم Mid Fidelity
وایرفریمهای Mid Fidelity دقت بیشتری نسبت به وایرفریمهای Low Fidelity دارند. این نوع وایرفریمها به طور معمول شامل جزئیات بیشتری از قبیل متنی هستند که برای جداسازی عناوین و محتوای بدنه استفاده میشود. در این نوع طراحی از رنگها خبری نیست، اما طراحان میتوانند از سایههای مختلف خاکستری برای ایجاد برجستگی بصری بین عناصر مختلف استفاده کنند.
همچنین در این مرحله، ویژگیها و بخشهای مختلف صفحه به وضوح از هم متمایز میشوند. وایرفریمهای Mid Fidelity به طور معمول از تصاویر یا تایپوگرافی استفاده نمیکنند، اما جزئیات بیشتری نسبت به نوع قبلی دارند و برای طرحهای مفهومی و ارائه به تیمهای توسعه کاربرد دارند. این نوع وایرفریمها معمولاً با استفاده از نرمافزارهایی مانند Sketch یا Balsamiq طراحی میشوند.
۳. وایرفریم High Fidelity
وایرفریمهای High Fidelity دقیقترین نوع وایرفریم هستند که در آنها تمامی جزئیات طراحی نمایش داده میشود. این نوع وایرفریمها بسیار نزدیک به طراحی نهایی محصول هستند و شامل تمام جزئیات بصری مثل تصاویر، تایپوگرافی، و حتی تعاملات کاربری میباشند. در وایرفریمهای High Fidelity، طرحبندی دقیق و ویژه پیکسلها به کار میرود و در مقایسه با وایرفریمهای Low Fidelity و Mid Fidelity، طراحیها دقیقتر و پیچیدهتر هستند.
این وایرفریمها شامل محتوای واقعی و برجسته هستند که دقیقاً مشابه با نحوه نمایش نهایی محصول خواهد بود. وایرفریمهای High Fidelity معمولا برای ارائه به ذینفعان، تستهای کاربری، و توسعه نهایی محصول استفاده میشوند و به طراحان کمک میکنند تا اطمینان حاصل کنند که تمامی جزئیات به درستی در محصول نهایی پیادهسازی خواهند شد.
نرم افزارهای طراحی وایرفریم سایت

در حالی که استفاده از کاغذ و قلم بهعنوان اولین و سادهترین روش برای ترسیم وایرفریمها مطرح است، بهرهگیری از نرمافزارهای دیجیتال این امکان را فراهم میکند تا فرآیند طراحی سریعتر، دقیقتر و با امکانات بیشتری انجام شود. در ادامه، به معرفی چهار نرمافزار محبوب و پرکاربرد برای طراحی وایرفریمها میپردازیم و مزایای هر یک را بررسی میکنیم:
۱. نرمافزار Adobe XD
Adobe XD یکی از ابزارهای قدرتمند برای طراحی وایرفریم است که امکانات متنوعی را برای طراحان فراهم میکند. این نرمافزار به عنوان یک ابزار همهکاره، امکان طراحی، نمونهسازی، ارائه و به اشتراکگذاری تجربیات شگفتانگیز برای وب، موبایل، صدا و موارد دیگر را فراهم میکند. در ادامه میتوانید مزایای این نرمافزار را مشاهده کنید:
- یکپارچگی با دیگر محصولات Adobe: امکان ارتباط و هماهنگی با نرمافزارهای محبوبی مانند فتوشاپ و ایلاستریتور، که به طراحان این اجازه را میدهد تا بدون نیاز به اکسپورت، فایلها را بین این نرمافزارها جابجا کنند.
- امکانات پیشرفته طراحی و نمونهسازی: ابزارهای متنوع برای طراحی وایرفریمها، ایجاد تعاملات و انیمیشنها، و همچنین امکان تست و به اشتراکگذاری نمونههای اولیه.
- رابط کاربری کاربرپسند: طراحی ساده و کاربرپسند که به طراحان این امکان را میدهد تا به راحتی با نرمافزار کار کنند.
۲. نرمافزار Sketch
Sketch یکی دیگر از ابزارهای محبوب برای طراحی وایرفریمها است که بهویژه در بین طراحان رابط کاربری (UI) شهرت دارد. این نرمافزار برخلاف سیستم پرداخت ماهیانه نرمافزارهای Adobe، تنها یک بار هزینه پرداخت میشود و تا مادامالعمر قابل استفاده است. در ادامه میتوانید مزایای این نرمافزار را مشاهده کنید.
- هزینه مقرونبهصرفه: پرداخت یکباره هزینه و استفاده مادامالعمر از نرمافزار، که برای بسیاری از طراحان مستقل و استودیوهای کوچک جذاب است.
- پشتیبانی از افزونهها: امکان استفاده از افزونههای متنوع که قابلیتهای نرمافزار را گسترش میدهند و به طراحان این امکان را میدهند تا ابزارهای مورد نیاز خود را اضافه کنند.
- تمرکز بر طراحی UI: ابزارها و ویژگیهایی که بهصورت خاص برای طراحی رابط کاربری و وایرفریمها توسعه یافتهاند.
۳. نرمافزار Principle
Principle نرمافزاری است که به طراحان این امکان را میدهد تا انیمیشنها و تعاملات را به طرحهای خود اضافه کنند. این ویژگی بهویژه زمانی که مشتری از طراح انتظار داشته باشد که جنبههای مختلف طرح را بهصورت بصری و با انیمیشن مشاهده کند، بسیار مفید است. در ادامه میتوانید مزایای این نرمافزار را مشاهده کنید.
- افزودن انیمیشن و تعاملات: امکان ایجاد انیمیشنهای ساده و پیچیده که به طراحان این اجازه را میدهد تا تعاملات و حرکات را در طرحهای خود شبیهسازی کنند.
- رابط کاربری ساده: طراحی ساده و کاربرپسند که به طراحان این امکان را میدهد تا به راحتی با نرمافزار کار کنند.
- امکان تست و به اشتراکگذاری: امکان تست تعاملات و انیمیشنها و به اشتراکگذاری آنها با تیم یا مشتریان برای دریافت بازخورد.
۴. نرمافزار Figma
Figma یک نرمافزار مبتنی بر وب است که تمام امکانات لازم برای طراحی وایرفریمها را در اختیار طراحان قرار میدهد. این نرمافزار از قابلیت همکاری آنلاین بهره میبرد که به تیمهای طراحی اجازه میدهد بهطور همزمان و از هر نقطهای روی پروژه کار کنند. در ادامه میتوانید مزایای این نرمافزار را مشاهده کنید.
- همکاری آنلاین: امکان کار همزمان چندین طراح بر روی یک پروژه، که به تیمها این اجازه را میدهد تا بهصورت همزمان و از هر مکانی روی پروژه کار کنند.
- دسترسی آسان: بهعنوان یک نرمافزار مبتنی بر وب، نیاز به نصب ندارد و از هر دستگاهی با مرورگر وب قابل دسترسی است.
- امکانات طراحی و نمونهسازی: ابزارهای متنوع برای طراحی وایرفریمها، ایجاد تعاملات و انیمیشنها، و همچنین امکان تست و به اشتراکگذاری نمونههای اولیه.
جمعبندی
در فرآیند طراحی محصولات دیجیتال، وایرفریم یک ابزار حیاتی است که به طراحان کمک میکند تا ساختار و چیدمان صفحات وبسایت یا اپلیکیشنها را پیش از وارد کردن جزئیات گرافیکی مشخص کنند. در پاسخ به این سوال که وایرفریم چیست، باید گفت که wireframe ابزاری برای نمایش موقعیت و ترتیب عناصر مختلف صفحات است بدون پرداختن به جزئیات گرافیکی. طراحی وایرفریم سایت به تیمهای طراحی این امکان را میدهد که پیش از ورود به مراحل پیچیدهتر، مشکلات و نیازهای احتمالی را شناسایی کنند.
با استفاده از نمونه وایرفریمها، تیمها میتوانند بهصورت بصری درک بهتری از چیدمان و نحوه تعامل کاربران با صفحات داشته باشند. این امر به بهینهسازی تجربه کاربری و افزایش کارایی محصول کمک میکند. همچنین، نمونه وایرفریم سایت میتواند در انتخاب سبک مناسب و بهبود فرآیند توسعه مؤثر باشد.