اخیرا واژهای به نام طراحی وبسایت پارالاکس وارد دنیای وبسایت شده است. اگر بخواهیم به تاریخچه مفهوم طراحی پارالاکس اشاره کنیم، به سال 1980 در بازیهای رایانهای میرسیم. بازی Jump Bug در سال 1981 یکی از بازیهایی بود که عناصری از طراحی پارالاکس در آن استفاده شده است. در سال 1982 بازنگریهایی ایجاد شد و این بازی کاملتر شد. در سال 1982، در بازی Jump Bug و Moon Patrol از عناصرِ پیچیدهتری از طراحی پارالاکس استفاده شده بود.
این روزها استفاده از پارالاکس در طراحی سایت، در حال پیشرفت بوده و محبوبیت زیادی پیدا کرده است. بنابراین اگر روش پارالاکس در جعبه ابزار طراحی شما قرار بگیرد و از آن برای طراحی سایت خود استفاده کنید، وبسایت جذابی خواهید داشت. طراحی پارالاکس از زمان طراحیهای اولیه بازی، مسیر طولانی را طی کرده و آزمون و خطاهای زیادی داشته و به این جا رسیده است. بنابراین شما با اطمینان بیشتری میتوانید از عناصر روش پارالاکس در طراحی سایت خود استفاده کنید.
طراحی پارالاکس چیست؟
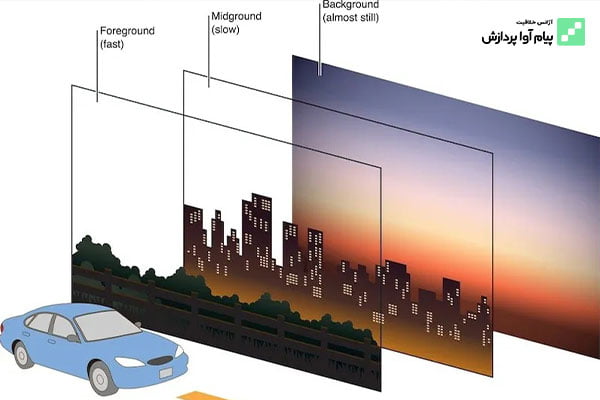
پارالاکس مفهوم پیچیدهای نیست و میتوان با کمی خلاقیت، طراحیهای جالبی را از طریق آن برای وبسایت ایجاد کرد. در این روش برای پسزمینه، دو لایه طراحی میشود که سرعت حرکت لایهها با یکدیگر متفاوت است. استفاده از پارالاکس بدین شکل رایج است که لایه اولیه روی لایه زیرین در حرکت است که حس خوشایندی در مخاطب ایجاد میکند. این تکنیک حس عُمق را به مخاطب القا کرده و احساس حرکت نسبی باعث میشود که برای چشم کاربر، جلب توجه بالایی داشته باشد. وقتی کاربر وارد وبسایتی شود که در آن از طراحی پارالاکس استفاده است، قطعا کاربر یک بار هم که شده، به آن توجه میکند. همین امر باعث میشود که مدتزمان ماندگاری کاربر در وبسایتتان بالا باشد که روی سئو وبسایت شما نیز موثر است.
چرا باید از طراحی پارالاکس در وبسایتهای خود استفاده کنید؟
طرفداران طراحی سایت پارالاکس، دلایل زیر را بیان میکنند که برای روشتر شود که چرا پارالاکس میتواند برای طراحی وبسایتها کمککننده باشد:
- با طراحی ایجادِ حسِ عمق در صفحه با داشتن رویکرد متحرک، میتوان با استراتژی خاصی، کاربر را تحت تاثیر قرار داد.
- طراحیهای پارالاکس به شما کمک میکند تا در کنار تولید محتوای متنی از این عناصر در داستانگوییِ برند خود استفاده کنید.
- وقتی طراحی پارالاکس را بهصورت استراتژیک انجام دهید، یک جریان هدفداری به صفحه وبسایت خود میبخشید که راهنمایی برای بازدیدکنندگان را آسانتر میکند.
- حس کنجکاوی یکی دیگر از احساساتی است که اگر بتوانید آن را تحریک کنید، باعثِ ماندگاریِ بیشتر کاربر در وبسایتتان خواهید شد. طراحی پارالاکس یکی از این روشهاست که برای تحریک حس کنجکاوی بسیار کمککننده است.
- یکی از موارد مهمی که طراحان وبسایت در صفحات وب قرار میدهند، فراخوان به اقدامهایی (CTA) است که احتمال کلیک کاربر را بالاتر میبَرَد. با پارالاکس میتوانید این فراخوان به اقدامها را پیشرفتهتر طراحی کنید.
- اعتبار وبسایت شما با ایجاد حس تعاملی از طریق روش پارالاکس تقویت میشود.

آیا دلایلی وجود دارد که پارالاکس برای برخی از پروژهها کار نکند؟
بله! اجرای طراحی سایت پارالاکس ممکن است دارای معایب زیادی باشد. اگر این کار بهصورت ضعیفتری اجرا شود، میتواند برای کاربر، آزاردهنده باشد تا ارزشمند!
- طراحی پارالاکس و استفاده از آن در سایت میتواند روی سئو تاثیر منفی داشته باشد. زیرا تنوع اطلاعات متا را دشوارتر میکند. بنابراین قبل از اجرای طراحی، روی سئو وبسایت باید بهصورت دقیق کار کنید.
- اگر تصاویر و اطلاعات بیش از حد در یک صفحه وبسایت قرار بگیرد و روش پارالاکس برای طراحی آنها استفاده شود، سرعت بارگذاری وبسایت پایین خواهد بود. اگر سرعت بارگذاری اطلاعات پایین باشد، کاربرانِ زیادی را از دست خواهید داد. زیرا مخاطب بیشتر از سه ثانیه صبر نمیکند تا وبسایتتان بالا بیاید. اگر بارگذاری وبسایت بیشتر از سه ثانیه طول بکشد، کاربر وبسایت دیگری را برای رسیدن به اهداف خود انتخاب خواهد کرد.
- انجام طراحی پارالاکس بهصورت واکنشگرا سخت بوده و ریزهکاریهای زیادی دارد. شما باید هزینه بیشتری برای طراحی آن پرداخت کنید.
طراحی پارالاکس چگونه اجرا میشود؟
چهار روش کلی برای اجرای طرحهای پارالاکس وجود دارد. برخی از این روشها برای وبسایتها مناسبتر هستند.
روش اول- طراحی پارالاکس لایهای
لایههای پسزمینه متعددی طراحی میشود که سرعت یا جهت حرکت آنها متفاوت است. مثلا یکی از روشهای رایج این است که برخی از اِلِمانها بهصورت افقی یا عمودی حرکت کنند. با دستور تغییر موقعیت در هر لایه، با مقدار معین، اما متفاوت برای لایهها در یک جهت خاص، حس عمق جالبی برای کاربر به وجود میآید. با استفاده از اسکرول میتوان طرحهای جذابی ایجاد کرد.
روش دوم- طراحی با اسپرایت
روش اسپرایت در طراحی پارالاکس مجموعهای از تصاویر و ترکیب آنها در یک پسزمینه است. سپس حرکت زاویه دوربین، دید کاربر را فقط روی یک لایه یا گروهی از لایهها متمرکز میکند. این روش یک افکت سهبُعدی قابل توجهی روی تصاویر ایجاد میکند و بهجای مسطحبودن، حس جذابی برای کاربر ایجاد میشود.
روش سوم- تکرار انیمیشنِ الگو
در این روش از یک نمایشگر اسکرولِ متشکل از خانههای شناور جداگانه استفاده میشود که روی یک لایه، پسزمینه تکراری، لایه لایه میشود. بیتمپهای جداگانه برای هر خانه متحرک میشوند تا توهم دیداری، حس عمق را برای کاربر ایجاد کند. یکی از تکنیکهای محبوب برای این روش، چرخه رنگ است که میتواند تمام خانههای روی صفحه را متحرک کند.

روش چهارم- طراحی شطرنجی
برای اجرای طراحی پارالاکس در این روش یک خط پیکسل مجزا کشیده شده و سپس این الگو تا آخر صفحه (از بالا به پایین) بازخوانی شده و بین هر خطی که کشیده میشود، یک تاخیر جزئی ایجاد میشود تا حس عمق در کاربر ایجاد شود. چندین مجموعه شطرنجی را میتوان برای ارائه عمق میدان، بهصورت قویتری ترکیب کرد.
نکات مهم برای اجرای موفقیتآمیز در طراحی وبسایت با تکنیک پارالاکس
چند نکته ساده وجود دارد که میتواند طراحی کاربری (UX) وبسایت را بهبود بخشد. سعی کنید نکات زیر را رعایت کنید تا بهترین نتیجه را از طراحی وبسایت پارالاکس بگیرید:
- همه چیز را بهصورت ساده، نگه دارید. طراحیهای پارالاکسِ پیچیده میتواند برای کاربر، گیجکننده باشد و جداسازی محتوا از طرح را سخت کند. اگر کاربر دچار سردرگمی شود، شما به اهداف مارکتینگِتان نخواهید رسید.
- سعی کنید با داستانسُرایی از تکنیک پارالاکس برای ایجاد حس عُمق در کاربر استفاده کنید. داستانها ذاتا برای کاربران، جذاب هستند و این مساله میتواند مدتزمان ماندگاری کاربر در وبسایت را بیشتر کند.
- از آیتم سرگرمی برای جذب کاربر استفاده کنید. با طراحی پارالاکس سعی کنید عمق صفحه را افزایش دهید. زیرا برای کاربر جذاب است.
- از این تکنیک برای طراحی فراخوان به اقدامها استفاده کنید. این کار علاوه بر بالابردن کیفیت تجربه کاربری، نتایج بازدهی بیشتری را برای کسب و کار شما به همراه خواهد داشت.
- با توجه به حساسیت بالای این نوع طراحیها، حتما پارالاکی را بهصورت واکنشگرا طراحی کنید. چون افراد ممکن است با دستگاههای مختلفی از این وبسایتها بازدید کنند. بنابراین باید طرحها در تمامی دستگاهها بهخوبی به نمایش گذاشته شوند.
لطفا دقت کنید
طراحی پارالاکس تکنیکی است که برای عمقبخشی به صفحات صاف و ایجاد توهمِ حرکت طراحی شده است. از این تکنیک میتوان برای فراخوانی به اقدام و بهبود تجربه کاربری استفاده کرد. با این حال، باید برای پیادهسازی آن استراتژی دقیقی داشته باشید و بهخوبی فکر کنید. در غیر این صورت ممکن است تاثیر منفی روی تجربه کاربری وبسایت شما داشته باشد.





طراحی پارالاکس نیاز به خلاقیت زیاد داره