تایپوگرافی یکی از مهمترین و دلپذیرترین بخش های طراحی گرافیک است. صرف نظر از اینکه چگونه طراحی گرافیک را آموخته اید، توصیه می کنیم که درباره اصول تایپوگرافی اطلاعات خود را به روز نگاه دارید. سعی کنید مبانی فونت ها یا ساختار یک متن را یاد بگیرید، زیرا مواردی مانند این ها می تواند مفهوم و پایه طراحی شما را بهبود ببخشد. وقتی که توانایی ها و هنر خود را بشناسید، می توانید کارهای موفق تری طراحی کنید که نظر مشتریان را به خود جلب می کند. هنگامی که اصول تایپوگرافی را بدانید، نقض آنها برای شما قابل شناسایی است. در هر مهارتی قبل از اینکه بتوانید به طور کامل مهارت های خود را توسعه و گسترش دهید، باید قوانین و دستورالعمل های خاص آن را یاد بگیرید. در این مقاله ۲۰ مورد از نکات مهمی که اصول تایپوگرافی در طراحی سایت و کلا طراحی های مختلف گرافیکی هستند، بررسی می شوند.
مبانی را یاد بگیرید
اولین گام برای یک تایپوگرافی موثر تر، مطالعه شالوده ی هنر است. اگر شما تازه وارد هستید ممکن است فکر کنید تایپوگرافی کار آسانی است، اما در حقیقت بسیار پیچیده است. زیرا ترکیبی از هنر و علم می باشد. سبک حروف یک متن ترکیبی از واژگان خاص، اندازه گیری دقیق و مشخصات مرکزی است که باید همیشه شناسایی و مورد توجه قرار گیرد. برای درک بهتر مبانی تایپوگرافی، زمانی را برای مطالعه و یادگیری هنر کنار بگذارید.
به ارتباط فونت ها توجه کنید
اگر تنها در فهرست فونت خود به دنبال فونتی که دوست دارید باشید، به ندرت یک نتیجه نهایی خوبی را در پی خواهد داشت. زیرا سبک حروف نیاز به رعایت اصول خاصی دارد. هنگام طراحی، باید مطمئن شوید که نوع فونت شما با زمینه کاری مشتری مرتبط است. علاوه بر این اطمینان داشته باشید که متن شما به صورت بی عیب و نقص و بدون غلط املایی نوشته شده است و اینکه که فونت شما متناسب بازاری که در آن فعالیت می کنید انتخاب شده است. قطعا شما از یک فونت پر از جزئیات و رنگین کمانی برای یک بروشور شرکت حقوقی استفاده نمی کنید، درست است؟ این قبیل فونت ها بیشتر برای دعوت تولد مناسب است.
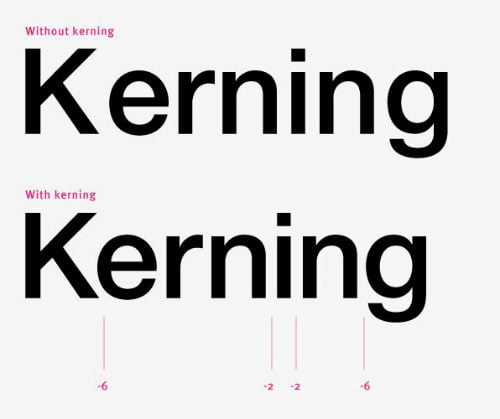
آشنایی با کِرنینگ
یک کرنینگ شلخته و نامرتب یکی از نقص ها در دنیای طراحی و تایپوگرافی است. کرنینگ راهی برای تنظیم فضای بین کاراکترها برای تولید یک جفت ساده و یکپارچه است. این عمل چندان مهم به نظر نمی آید ولی دنیایی از تفاوت ها را ایجاد می کند. کرنینگ شما را مطمئن می سازد که فضای بین هر کاراکتر به خوبی و برای ایجاد یک متن خوب و زیبا تنظیم شده است. همچنین برنامه هایی مانند Adobe Illustrator تنها می توانند به طور خودکار مشکلات و ایرادات را اصلاح کنند. این خطاها اغلب کوچک هستند، به خصوص وقتی پای جملات طولانی و پاراگراف ها در میان باشد. اما برای سرفصل ها یا لوگو ها، یک کرنینگ بد می تواند به راحتی، کل طرح شما را خراب کند.
 محدود سازی فرمت ها
محدود سازی فرمت ها
برخی از طراحان معمولی به ویژه طراحان تازه کار، طرح خود را در میان انبوهی از فونت ها غرق می کنند. اگر به بیشتر از یک فونت نیاز دارید فونت های خود را فقط به دو تا سه نمونه محدود کنید. از یک فونت برای بدنه اصلی، از یک فونت برای عناوین و از یک فونت برای عناوین جزئی و فرعی استفاده کنید. اگر فونت های انتخابی شما با هم هماهنگی دارند، در انتخاب فونت های دیگر مردد نباشید.
اعمال ترازبندی صحیح
ترازبندی یک مفهوم ضروری در تایپوگرافی است. بسیاری از طراحان مبتدی تمایل به انتخاب بین تراز مرکزی و justified دارند، که پاراگرافها را بسیار ناخوانا می کند. اگر شما با MS Word کار کرده باشید، با چهار گزینه تراز کلید شامل: Left Aligned، Center Aligned، Right Aligned و Justified آشنا هستید. تراز چپ، همانند Flushed Left، شایع ترین حالت مورد استفاده است، زیرا درک آن برای چشم آسان است. با استفاده از تراز راست، درست همانطور مانند تراز چپ، متن به خوبی روی یک طرف تنظیم شده است. Justified معمولا یک کابوس برای طراحان است.
سلسله مراتب بصری را رعایت کنید
سلسله مراتب تایپوگرافی همان راهی است که شما بر اهمیت خطوط خاصی در مقابل دیگر خطوط تأکید می کنید. در نتیجه شما نظم را برقرار و ایجاد می کنید تا مخاطبان اطلاعات را از طراحی دریافت کنند. این کار با هدایت حرکت بینایی مخاطب از طریق سلسله مراتب بصری انجام می شود. بدون استفاده از سلسله مراتب تایپوگرافی، خوانندگان برای شناسایی اطلاعات مهم در کل طرح، به مشکل بر می خورند.
کار با شبکه ها
حتما می دانید که چقدر درک و استفاده از یک شبکه طراحی، ضروری ست. شبکه سازی همه چیز را یکپارچه نشان می دهد. با این وجود شما همیشه مجبور نیستید هر بار طرحی می زنید، از شبکه استفاده کنید.
اعمال جفت سازی هوشمند
ممکن است که طرح شما از طریق جفت سازی سبک حروف بسیار متقاعد کننده تر به نظر آید. از سوی دیگر می توانید با استفاده از فونتهای متعدد و بیشمار، منجر به حواس پرتی شوید. استفاده از چند فونت مختلف می تواند مخاطبان را درگیر کند که کدام عناصر طرح، مهم تر هستند.
یک فونت ثانویه عالی برای جفت کردن انتخاب کنید
جفت کردن فونت برای خوانایی طراحی شما بسیار مهم است. هنگامی که شما هم عنوان اصلی و هم فرعی دارید، از دو نوع مختلف فونت استفاده کنید تا برای ایجاد یک سلسله مراتب بصری کمک شوند. چالش موجود در جفت شدن فونت ها، اجتناب از استفاده از دو فونت متضاد یا دو فونت بسیار مشابه است که در آن شما به سختی می توانید تمایز موجود را ببینید.
یاد بگیرید که اندازه گیری کنید
اندازه گیری تایپوگرافی برای نشان دادن عرض کامل یک بلوک متن استفاده می شود. اندازه گیری هنگام طراحی وب سایت بسیار مهم است. همه فونت ها با هم برابر نیستند، که به این معنی است که فونت های مختلف فضای مختلفی را بر روی صفحه وب می گیرند. این همان چیزی است که تمام بدنه یک حرف را به علاوه فضای درست بعد از آن پوشش می دهد.
اولویت دادن به قابلیت خوانایی
وقتی طراحی می کنید، مطمئن شوید که مردم به راحتی می توانند پیام شما را بخوانند. یعنی یک متن تیره در یک پس زمینه تاریک، اشتباهی بزرگ است. همچنین از استفاده از فونت کوچک در یک تصویر با کنتراست بالا اجتناب کنید. شما می توانید یک طرح قابل توجه داشته باشید اما اگر متن شما نامفهوم باشد، تمام تلاش شما تلف می شود.

پالت رنگی فونت خود را عاقلانه انتخاب کنید
رنگ یکی از قوی ترین ابزار طراحان است. این مورد به این معناست که یک طرح رنگی با دقت تنظیم شده برای تکمیل طراحی مورد نیاز است. هنگام قرار دادن یک پالت فونت، به تئوری رنگ ها دقت کنید تا رنگ های مناسب برای طراحی شما مشخص شود. برای مثال به نظر می رسد نارنجی سبب افزایش اشتها شود، که دلیلی بر این مورد که این رنگ به طور گسترده ای در طراحی رستوران ها و فست فود ها مورد استفاده قرار می گیرد.
اجتناب از کشیدن فونت ها
این یک قانون بسیار ساده است که اغلب طراحان آن را نادیده می گیرند. به طور کلی فونت ها با توجه دقیق به جزئیات شکل حروف ایجاد می شود. دلیل رایج این که افراد فونت های خود را می کشند این است که آنها را کمی بلند تر یا پهن تر کنند.
تایپوگرافی را هنر تلقی کنید
فکر اینکه تایپوگرافی فقط در مورد فونت مورد استفاده برای متن شما است را از سرتان بیرون کنید. فونت ها با دقت ساخته شده اند. بنابراین نیاز به یک تراز هنری دارد که مزیت ارزشمندی در جعبه ابزار طراحی شماست. اصول تایپوگرافی فقط در مورد ساختن یک متن ساده نیست بلکه در مورد رفتار کردن با فونت ها به عنوان یک نوع هنر است.
سخن پایانی
تمرین کنید، تمرین و تمرین و تمرین
تمرین دائمی مهارت های شما را افزایش می دهد. دانستن اصول تایپوگرافی و دستورالعمل ها می تواند عملا هر چیزی که طراحی می کنید را بهبود ببخشد که یک مولفه کلیدی در تایپوگرافی است. تمرین اصول تایپوگرافی بیش از پیش به شما کمک می کند تا به راحتی آنها را مدیریت کنید. این نیز فقط از طریق فعالیت های عملی و آزمون خطاهای بسیار است که شما می توانید به طور کامل درک کنید که چگونه هر یک از این اصول تایپوگرافی کار می کند.
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. همچنین صفحه خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
سوالات متداول
اهمیت تایپوگرافی روی برندسازی چقدر است؟
یک تایپوگرافی خوب می تواند به هویت برند شما کمک کند و هویتی اختصاصی برای شما بسازد. اما استفاده از تایپوگرافی مناسب برای کسب و کارهای مختلف، اهمیت بسیار بالایی دارد که یک گرافیست باید به آن توجه کند.
موارد مهم در به کار گیری تایپوگرافی چیست؟
در تایپوگرافی باید به کرنینگ و فاصله حروف از هم، سایز فونت، هم ترازی متون، استفاده درست از فونت ها و رنگ ها و … توجه ویژه ای شود تا در نهایت نتیجه ی دلخواه را مشاهده کرد.


 محدود سازی فرمت ها
محدود سازی فرمت ها



