این مقاله ابتدا در DA-14 ظاهر شد و با اجازه مجددا منتشر شد.
محبوبیت جاوا اسکریپت همچنان افزایش می یابد. در سال 2016 شاهد چنین تغییرات بزرگی بودیم، همانطور که AngularJS به طور کامل ارتقا و معرفی Angular 2، غلبه نهایی از jQuery است که در 96.5٪ از تمام طراحی سایت های JS، تکامل ECMAScript، دو به روز رسانی Node.js در آوریل و اکتبر به ترتیب ، بهترین ساعتها را پاسخ دهید و حتی بیشتر. در اینجا چیزی است که ما می دانیم تا کنون: Angular 4 در مارس 2017 انتظار می رود در ES2017 در اواسط سال 2017 برنامه ریزی شده است، انتشار شود. انتشار بوت استرپ v4 نیز در این سال نیز پیش بینی شده است. به تازگی جاوا اسکریپت در میان بهترین زبان های برنامه نویسی برای یادگیری در سال 2017 توسط IBM در این مرحله در هر دو طرف مشتری و سرور استفاده می شود و به طراحی رابط های طعم دار، غنی سازی برنامه های وب با توابع و ویژگی های متعدد، تغییر صفحات وب در زمان واقعی و خیلی بیشتر کمک می کند. در عین حال، چارچوب وب جاوا اسکریپت می تواند یک گلوله نقره ای برای توسعه سریع وب برنامه باشد. آنها به عنوان یک اسکلت برای برنامه های تک صفحه کار می کنند، به توسعه دهندگان اجازه می دهد تا کمتر درباره ساختار کد یا تعمیر و نگهداری در حالی که تمرکز بر ایجاد عناصر رابط پیچیده، و گسترش فرصت های JS و ساده HTML را نگران کنند.

مزایای استفاده از چارچوب جاوا اسکریپت:
- بهره وری – پروژه هایی که ماه ها و صدها خط کد را استفاده می کنند، اکنون می توانند سریع تر با الگوهای و توابع پیش ساخته شده به خوبی ساخته شوند.
- ایمنی – چارچوب های جاوا اسکریپت بالا دارای ساز و کارهای امنیتی قوی هستند و توسط جوامع بزرگ پشتیبانی می شوند که اعضا و کاربران همچنین به عنوان تست کننده عمل می کنند.
- هزینه – بیشتر فریم ها منبع آزاد و رایگان هستند. از آنجایی که آنها به برنامه نویسان کمک می کنند تا سریعتر راه حل های سفارشی ایجاد کنند، قیمت نهایی برنامه وب کاهش می یابد.
بهترین چارچوب جاوا اسکریپت :
Angular
پس از انتشار طولانی مدت Angular در سال 2016، محبوبیت آن به ارتفاعات جدید دست زده است، هرچند AngularJS در سال 2017 در زمین قرار می گیرد. Angular.js اغلب به عنوان MVW (Model-View -Whatever) چارچوب و در میان مزایای بالا برای شروع و شرکت های متوسط، مردم نام: تولید کد سریع، تست آسان هر بخش برنامه و اتصال دو طرفه (تغییر در backend بلافاصله در رابط کاربری منعکس شده است). از آنجا که انتشار اکوسیستم آن فراتر از تخیل است. همانطور که در حال حاضر، منطقی ترین چارچوب JS برای SPA ها (تک صفحه نرم افزار) نامیده می شود. هر دو Angular-s یک گزینه بهتر برای برنامه های کاربردی مبتنی بر شرکت یا محیط برنامه های سخت افزاری هستند با استانداردهای بالا برای خواندن کد.
ReactJS
ما قبلا مقایسه واکنش و زاویهای را انجام داده ایم، علیرغم این واقعیت که بیشتر از یک کتابخانه از چارچوب JS است. این در پشت رابط کاربری فیس بوک و نمایش مشخصات عمومی است، نشان دهنده کارایی آن در برنامه های کاربردی با دقت بالا است. این به راستی به عنوان سریع ترین چارچوب JS در نظر گرفته می شود: تا کنون حدود 1000 همکاران در Github وجود دارد. در مدل MVC (Model-View-Controller)، React.js به عنوان “V” عمل می کند و می تواند به راحتی با هر معماری ادغام شود. با توجه به استفاده از DOM مجازی، یک افزایش عملکرد عالی را در مقایسه با Angular 1.x فراهم می کند. علاوه بر این، اجزای React را می توان در میان برنامه ها یا حتی برای استفاده عمومی استفاده کرد. با وجود این واقعیت که React نیاز به منحنی یادگیری بالاتر، توسعه برنامه را آسان و آسان برای درک است. علاوه بر این می تواند مناسب مناسب برای راه حل های پیچیده، بارگذاری بالا و عالی نرم افزار باشد.
Vue.js
Vue 2.0 نیز در سال 2016 معرفی شد و از Ember، React، Angular و Ember، React و Angular بهترین استفاده را کرد و همه اینها را به یک بسته دستی تبدیل کرد. ثابت شده است که در مقایسه با React و Angular 2.0 سریعتر و ضعیفتر است. در حال حرکت عمیقتر، Vue.js ارائه دو طرفه اتصال داده (مشاهده شده در AngularJS)، ارائه ردپای سرور (مانند در Angular2 و ReactJS )، Vue-Cli (ابزار داربست برای شروع سریع) و پشتیبانی JSX اختیاری است. بنیانگذار آن بیان می کند که Vue 2 یکی از سریعترین کلیه ها است. Vue.js یک انتخاب مناسب برای توسعه سریع راه حل های متقابل است. این می تواند پایه محکمی برای برنامه های تک صفحه ای با کیفیت بالا (SPA) و راه حل سودمند برای آن موارد باشد، زمانی که عملکرد پیش از ساختار کد یا ساختار برنامه خوب قرار گیرد.
Ember.js
در سال 2015، Ember بهترین چارچوب جاوا اسکریپت برای برنامه های وب نامیده می شد، در پشت React و AngularJS باقی می ماند. امروزه این شبکه دارای یک انجمن آنلاین بزرگ، به روز رسانی منظم و ابزارهای گسترده ی جاوااسکریپت بهترین شیوه برای تضمین تجربه نهایی در جعبه است. Ember دارای دو نوع اتصال داده، مانند Angular.js، نگه داشتن هر دو دیدگاه و مدل در هماهنگی برای همیشه. با استفاده از ماژول Fastboot.js آن تضمین سریع ارائه نماینده سرور از DOM، بهبود کارایی UI های پیچیده را تضمین می کند. Emberjs معمولا برای برنامه های کاربردی وب و وب سایت های پیچیده با ویژگی های فراوانی قابل استفاده است. از جمله کاربران برتر Chipotle، Apron ابر، Nordstrom، Kickstarter، LinkedIn، Netflix و بسیاری دیگر است. علاوه بر این، منحنی یادگیری آسان تر است و اقیانوس آموزش و راهنمایی موجود در اینترنت وجود دارد.
Meteor.js
شهاب سنگ یکی از محبوب ترین چارچوب های جاوا اسکریپت است، اما دارای ویژگی های بسیار زیادی برای توسعه پایدار، رندر جلویی، مدیریت پایگاه داده و منطق کسب و کار است. از آنجا که انتشار در سال 2012 اکوسیستم آن به شدت افزایش یافته است و به سرعت در حال افزایش است. این پلت فرم کامل توسعه سریع برنامه های کاربردی وب و تلفن همراه در پایان را به جاوا اسکریپت خالص را آسان می کند. با توجه به ساختار مدولار می توان تمام بسته ها و کتابخانه ها را با سرعت مورد استفاده قرار داد. از لحاظ عملکرد، تمام تغییرات در پایگاه داده بلافاصله به UI منتقل می شود و برعکس بدون تلفات آشکار ناشی از زبان های مختلف و یا زمان پاسخ سرور. MeteorJS تمام مراحل چرخه توسعه نرم افزار را پوشش می دهد و مراقبت از چنین فرآیندهای غلطی به عنوان لینک، فایل پیوستن و دیگران. این استفاده فعلی در توسعه برنامه های کاربردی در زمان واقعی برای شرکت های تجاری مانند مزدا، IKEA، Honeywell و بسیاری دیگر است.
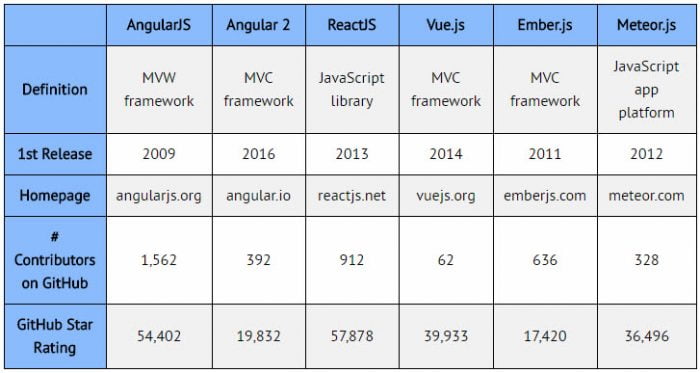
مقایسه جاوا اسکریپت:

نتیجه
انتخاب یک گزینه در چارچوب جاوااسکریپت جاوا در مورد ویژگی هایی است که هر کدام می توانند ارائه دهند. این بستگی به اهداف اولیه شرکت، الزامات پروژه، قابلیت کلی سیستم و نحوه استفاده از آن در هر مورد از طراحی سایت خاص می باشد. هنگامی که به توسعه سریع وب سایت یا نمونه اولیه بپردازیم، چارچوبهای جاوا اسکریپت یکی از مطلوب ترین ها هستند و در سال 2017 نخواهد شد. این چارچوب ها و کتابخانه ها در حال حاضر شیوه JS را با HTML و CSS همکاری کرده اند تا دیدگاه ها را در مرورگرها و در حال حاضر در سیستم عامل های بومی کامپایل کنند.
این داستان توسط Eugeniya Korotya ارسال شد و نظرات یا عقاید را مطرح نمی کند.
سخن پایانی
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. همچنین صفحه خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.





